字体子集化——任性的在网页上嵌入字体
汉字特点是多且复杂,这导致汉字字体文件占用空间极大,一般的字体有至少 4m 的大小,这对网页开发时候的使用带来了不便。
之前在按照设计稿编写网页的时候,有时候是干脆使用默认字体或者使用导出的图片,省去字体问题。
但是效果不佳以及导出麻烦,其实更优的方案是使用子集化的字体。
子集化是从字体文件提取需要的文字并重新生成字体文件,这样字体文件大大减小便可以正常引入。
找一找发现有几个项目
他们都能够自动识别中文并自动输出字体,font-carrier 和 fontmin 都有提供 gui 以手动生成字体文件。
由于我最近在改一个 10 多年前的项目。。。感觉还是用桌面端手动生成来的方便。
font-carrier 的桌面端叫小熊猫,然而我尝试了多次,i5-8400 的 cpu 飙到 40%运行了许久也得不到结果。
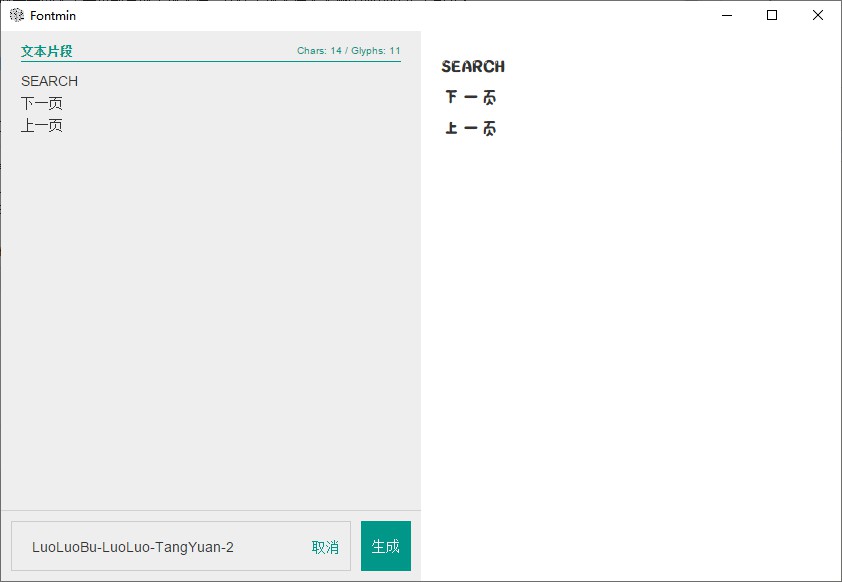
fontmin 桌面端大力好评使用起来也很棒,输出的有 css,eot,svg,ttf,woff,以及直接 base64 的 css,满足了各种需求。

6 英文 4 中文的 ttf,4KB,虽然不是特别小,但是已经可以正常适用于线上项目了。
字体子集化——任性的在网页上嵌入字体
https://hunsh.net/archives/19/